wordpress fontawsome CSS버튼 만들기
워드프레스2023. 7. 17. 12:55
반응형
1. 플러그인 설치 - WP Headers And Footers
https://wordpress.org/plugins/wp-headers-and-footers/
Insert Headers And Footers
Include inline javascript, stylesheets, CSS code or anything you want in Header and Footer areas of your WordPress with ease.
wordpress.org
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
회원가입 > account > kits > settings > Set up
https://fontawesome.com/kits/a6e0fb7573/setup
[스크립트 복사]
<script src="https://kit.fontawesome.com/a6e0fb7573.js" crossorigin="anonymous"></script>
3. 설치한 플러그인 WP Headers And Footers 실행
header 편집
복사한 스크립트 붙혀넣기
스타일시트 붙혀넣기
<style>
/* 버튼에 들어갈 글자 색, 사이즈 설정 */
.wp-block-button__link {
display: inline;
background-color: transparent;
padding: 0;
color: white !important; /* 버튼 글자 색 */
font-size: 1rem !important; /* 버튼 글자 사이즈 */
}
/* 버튼 모양 및 기본색 설정 */
.wp-block-buttons>.wp-block-button {
cursor: pointer;
padding: 15px 20px 15px 20px;
display: inline-block;
margin-bottom: 10px;
font-weight: normal;
outline: none;
position: relative;
text-decoration: none !important;
background-color: #1db5a0; /* 버튼 기본색 : 본인이 가장 많이 사용하는 버튼색으로 변경*/
min-width: 80px;
line-height: 1.5;
overflow: hidden;
text-align: center;
border-radius: 10px; /* 버튼 라운드 설정 */
opacity: 0.85; /* 버튼 투명도 설정 */
transition: all .5s;
color: white;
}
/* 아이콘 */
.wp-block-buttons>.wp-block-button:before {
font: normal normal normal 22px/1 FontAwesome;
margin-right: 10px;
color: white; /* 아이콘 색상 설정 */
/*content: "\F019"; 기본값 다운로드 아이콘 */
}
/* hover */
.wp-block-buttons>.wp-block-button:hover {
outline-width: 0;
opacity: 1;
box-shadow: 0px 5px 10px -5px #000000;
}
/* 개별수정 */
/* 링크아이콘 */
.button-link:before {
content: "\f0c1" !important;
}
/* 다운로드아이콘 */
.button-down:before {
content: "\f019" !important;
}
/* 아이콘 삭제 */
.no-icon:before {
margin-right: 0px !important;
content: "" !important;
}
/* 버튼 색상 변경 */
.button-arua {
background-color: #1db5a0 !important;
}
.button-red {
background-color: #CF2E2E !important;
}
.button-blue {
background-color: #146ebe !important;
}
.button-green {
background-color: #1b8415 !important;
}
.button-black {
background-color: #000000 !important;
}
</style>
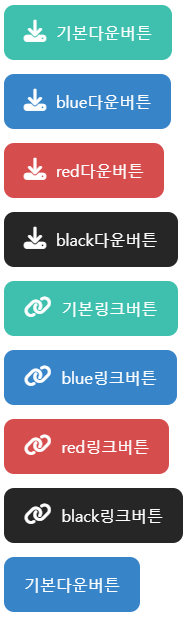
글쓰기에서 html 쓰기
<div class="down-button">
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-down wp-block-button">기본다운버튼</span>
</div>
</div>
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-down wp-block-button button-blue">blue다운버튼</span>
</div>
</div>
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-down wp-block-button button-red">red다운버튼</span>
</div>
</div>
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-down wp-block-button button-black">black다운버튼</span>
</div>
</div>
</div>
<div class="link-button">
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-link wp-block-button">기본링크버튼</span>
</div>
</div>
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-link wp-block-button button-blue">blue링크버튼</span>
</div>
</div>
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-link wp-block-button button-red">red링크버튼</span>
</div>
</div>
<div class="wp-block-button__link">
<div class="wp-block-buttons">
<span class="button-link wp-block-button button-black">black링크버튼</span>
</div>
</div>
</div>
반응형
'워드프레스' 카테고리의 다른 글
| 블로그 광고수익 적립 사이트 Top7 (0) | 2023.07.23 |
|---|---|
| 워드프레스 플러그인 삭제후 메뉴가 사라진 경우 (0) | 2023.07.22 |
| 워드프레스 플러그인 설치목록 Top 10 (0) | 2023.07.22 |
댓글()